Webサイトのメンテナンス実例
たまに見かける「ただいまメンテナンス中です」といったWebサイトですが、いったい裏ではどんな作業がおこなわれているのでしょうか。今回、当塾のWebサイト全体を改修したので、実例を出しながら紹介したいと思います!
ページの更新

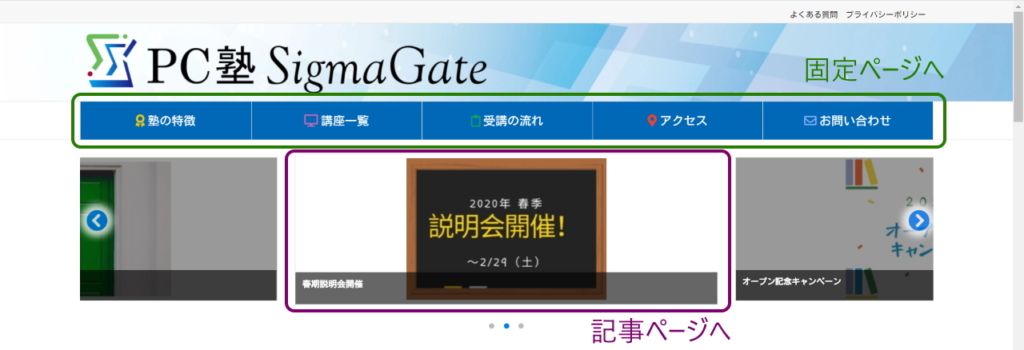
Webサイトには「記事ページ」と「固定ページ」という考え方が存在します。ブログのように「日々の情報を投稿するのが記事ページ」、「会社の紹介欄などが固定ページ」として用いられています。当塾のWebサイトの場合は、「塾の紹介を固定ページ」に、「技術情報やニュースを記事ページ」にしていることになりますね。
通常、「記事ページ」の更新であれば、メンテナンスすることなく気軽に投稿ができます。ただし、「固定ページ」の場合は、『ページ作成→執筆→デザイン調整→ページ配置』といった、いくつかの工程が発生します。そのため、制作中のチョット恥ずかしい状態を見られないように「メンテンス中」とするわけですね。

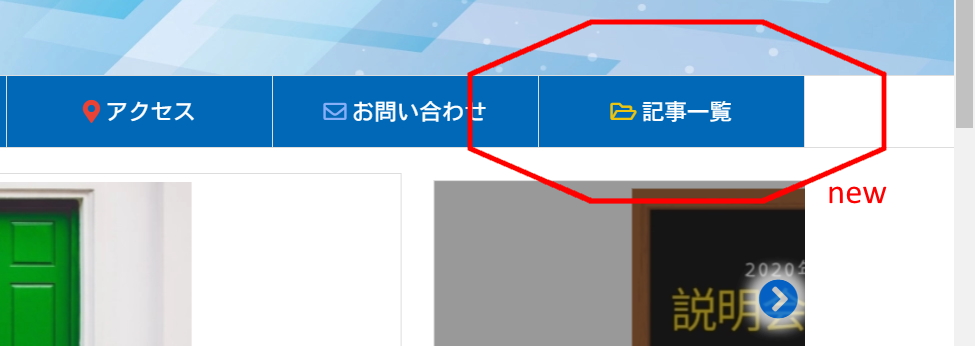
今回の大きな更新は「記事一覧」のメニュー追加です。実はページ自体は前からあったのですが、ディスプレイ発光不具合の購読者が多かったため、記事一覧が探しやすくなるよう専用のページを設けました!
当塾のお得な情報だけではなく、技術的な情報も発信していきますので、ぜひチェックしてみてくださいね!
コーディング

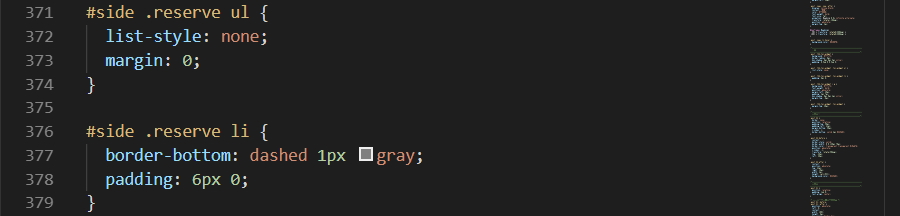
CSS(スタイルシート)に様々なコードを書き込んで、Webサイトを華やかにするデザイン作業のことです。世の中には無数のWebサイトがありますが、このCSSによって独特な味を出しています。WebサイトにとってCSSがどれだけ大事なのか伝わってきますね。
CSSはデザインを適用する範囲をスマートに指定するためにも、対応するHTMLもちゃんと整っている事が好ましいです。Webサイトを閲覧するのは人間なので見た目はとても大事ですが、内部のコードが綺麗だと保守性や拡張性が高くて、よりよいサイトを継続して提供しやすくなります。

記事一覧ページの追加に伴って、一覧の見出し記事を少し装飾しました。なんとなく雰囲気が良くなった気がしませんか??
CSSやHTMLは解説する内容がとても多いので、またの機会に別の記事で紹介したいと思います。HTMLは当塾で学習できる内容なので、興味があれば以下のボタンからお問い合わせしてくださいね。
診断
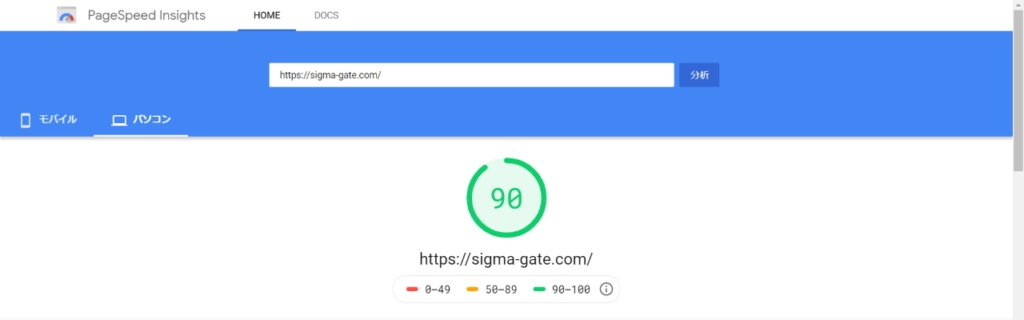
速度チェック

名前のとおり、Webサイトのページを表示するためにかかった時間などを、総合的にスコアリングしてくれるサービスです。上図はPageSpeed Insightsという開発者にとっては有名なサービスを用いて計測したスクリーンショットです。Googleの強力なサービスの一つです。
当塾のWebサイトが軽いと感じたことはありませんか?こういった開発者支援ツールを用いて、改善点を導き出し、ユーザーに気持ちよくブラウジングしてもらうのも大事な仕事なのです。PageSpeed Insightsは誰でもどんなサイトでもチェックができるので、試してみるのも面白いですよ!
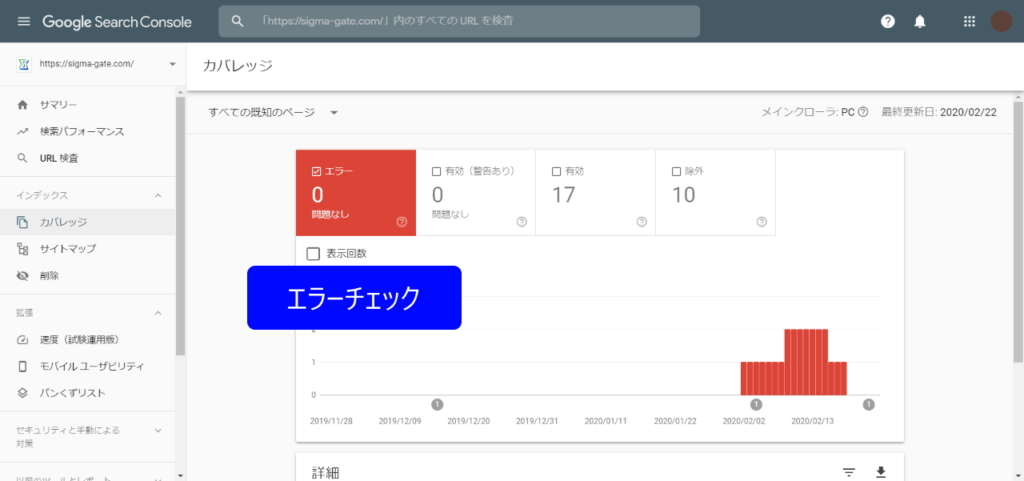
構造チェック

HTMLの不整合チェックや、検索エンジンから見たときのサイトの状態をチェックして改善する作業です。上図はSearch Consoleというサービスで、またまたGoogleの強力なツールです。人間が目で見て判断するのは難しい…というよりも手間だけかかって効率が悪いので、ツールを使用して悪い部分を機械に見つけてもらいます。Search Consoleはサイトの管理者のみが利用できます。
今回は上記のツールでも悪い部分は出てこなかったのですが、直接HTMLを確認していたらこんなコードを見つけてしまいました。
<!-- 省略 -->
</head>テスト
<body>
<!-- 省略 -->何が問題なのか考えてみましょう!
まず一つは、”テスト”というあきらかに無意味そうな文字が存在していることです。開発段階で使いがちで、そして残りがちなフレーズです。当サイトも恥ずかしながら残っちゃってました…
二つ目は、タグの中にコンテンツを記述するという「HTMLのルール」を無視していることです。さらに、実際に”テスト”という情報を表示したい場合は、bodyタグの中に記述しなければならず、このルールも守られていないことになります。
ヒューマンエラーやプログラムのバグによって、HTMLのあるべき姿から離れてしまうと、検索エンジンからの評価が低下する可能性もあります。
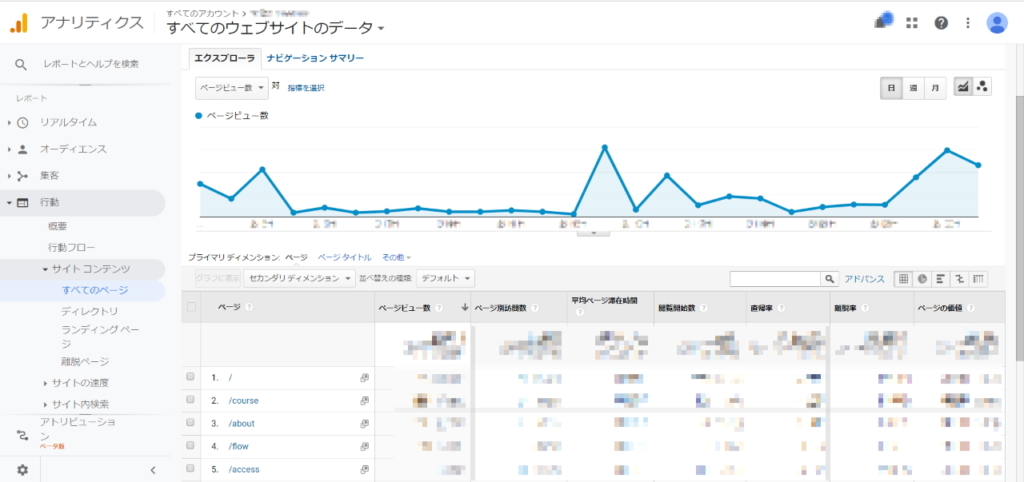
アクセス分析

人気のページ、不人気のページ、どのサイトから来たか、どのデバイスで閲覧しているか、などなどの集計情報を確認します。例によってGoogleのサービスで、Analyticsという強力なツールがあります。(モザイクばかりでゴメンナサイ)
集計情報をもとに、不人気のページが見やすくなるよう改善案を出したり、スマホユーザーが多ければスマホで見やすいサイトに寄せたりと、ユーザーにとって良いサイトにするにはどうするべきかを分析するヒントが得られます。
Analytics専門の技術誌があるほど、Webサイトのアクセス分析は専門的で奥が深いジャンルです。当サイトもユーザーに喜んでもらえるよう改善を頑張っているので、たまに遊びに来て変化を楽しんでみてくださいね!